This is the fourth instalment of my on-going series on building Ruminate.io. Head to the first article to start from the very beginning.
Ever since the Alpha release, I’ve been focusing on making it easier for users to get started. Matrices can now be shared, cloned and user can also browse the template directory for pre-made matrices.
However, there is still one obvious barrier that I’ve been ignoring from the very beginning. In order to build and edit a decision matrix, you must sign up for an account first. If I wanted anyone to be able to quickly get started, the app will need to support the ability for guest to create and edit a matrix.
Guest Mode
I built this app like a normal web application and assumed that users would want to save decision matrices in their account as reference. Even though this assumption might be true, I didn’t consider the use-case where someone may just want to quickly build a matrix without signing up.
After hearing this feedback from a few users, I decided to look into enabling Guest mode where you can basically try out the main functionality of the application without logging in. I chose to leverage the existing capability to share a matrix to the public as the basis of this feature.
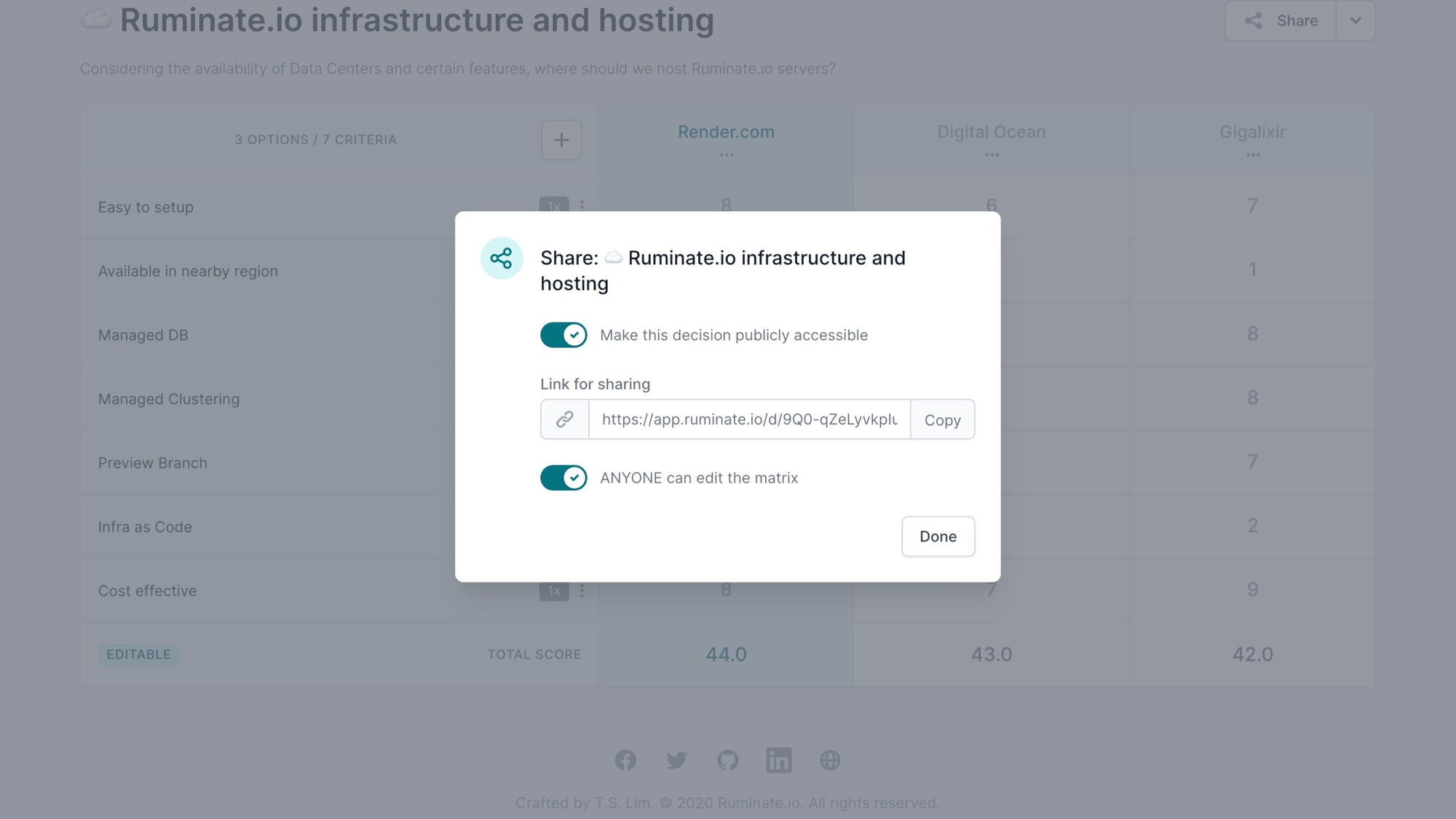
Before Guest Mode, you can share a matrix publicly but it’s read-only for obvious reasons. Now I added the ability to also allow the same publicly shared matrix to be editable by anyone. This approach allows me to tackle a few features all at once.

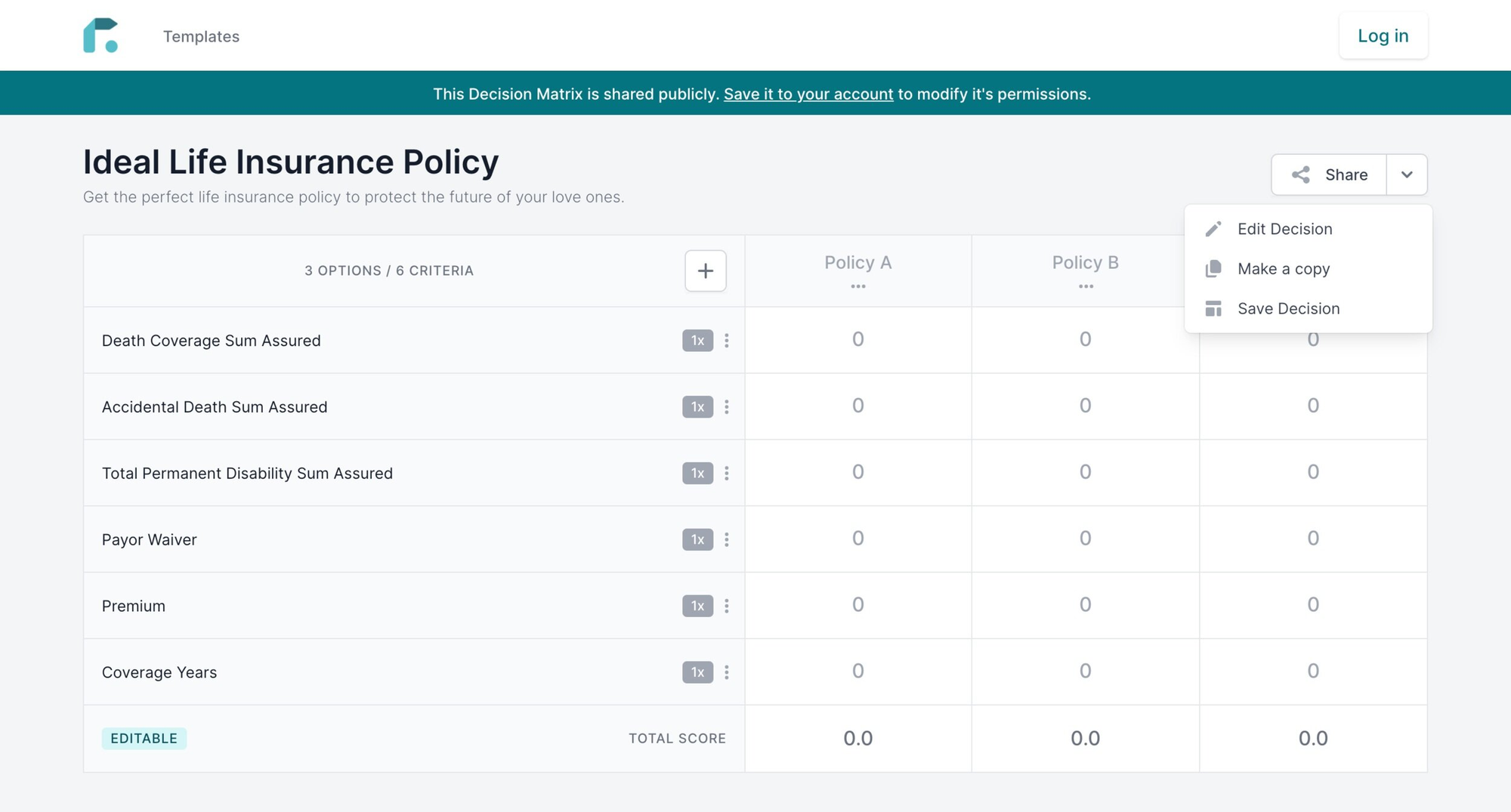
Firstly, a guest (non logged-in user) will be able to create a new decision matrix, use a template or make a copy from a publicly shared matrix without an account. The matrix will basically be in the public and editable mode where they can then save to their account (after they signed up), if they choose to do so.
I’ve also updated the green bar on top of the matrix to reflect the current permission level and guide guest on how to save it if they want to keep the matrix for future use.
Collaboration On!
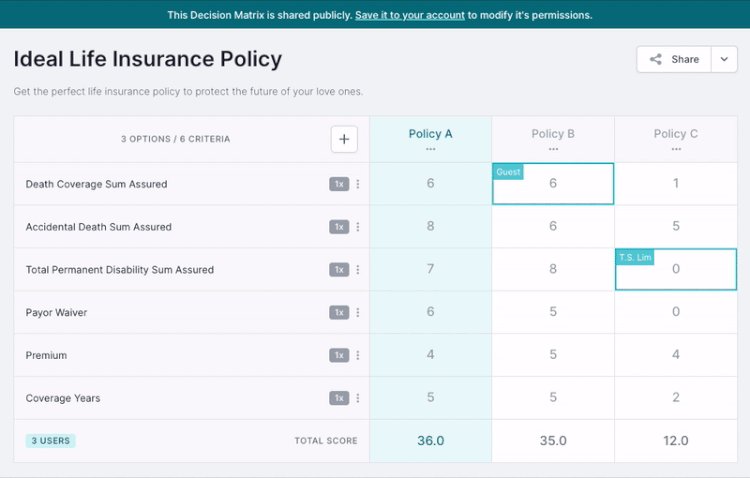
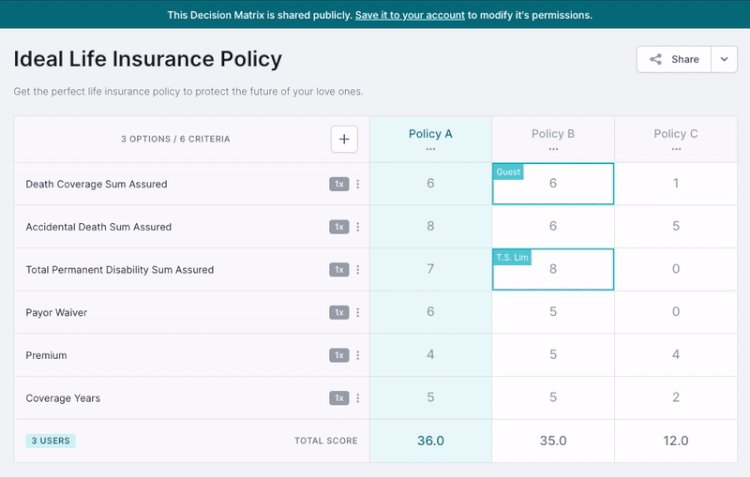
Secondly, because the matrix in this mode is basically publicly editable, it opens up the possibility of collaborating with other users. By sharing the link with others, you can basically collaborate on a matrix together.

This means not only the matrix created by a guest can be collaborated on by others. It also applies to any matrix you have in your account. Just click Share, make the decision public and allow anyone to edit the matrix. Of course, only share the link to the matrix with people you intend collaborate with.
Tracking user activity on the matrix
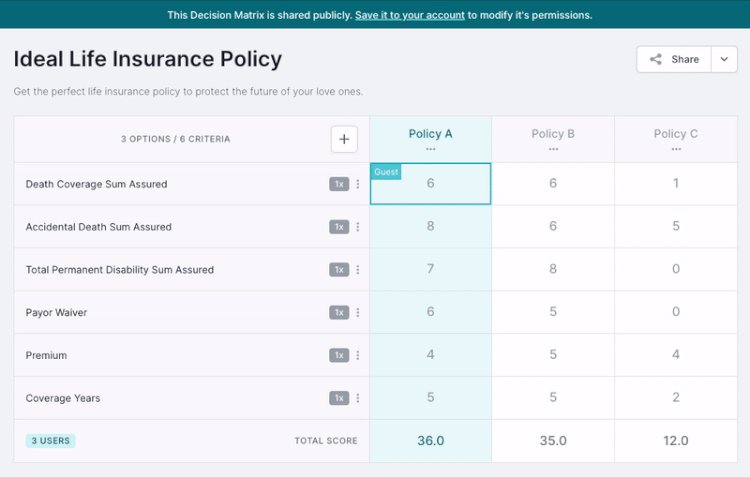
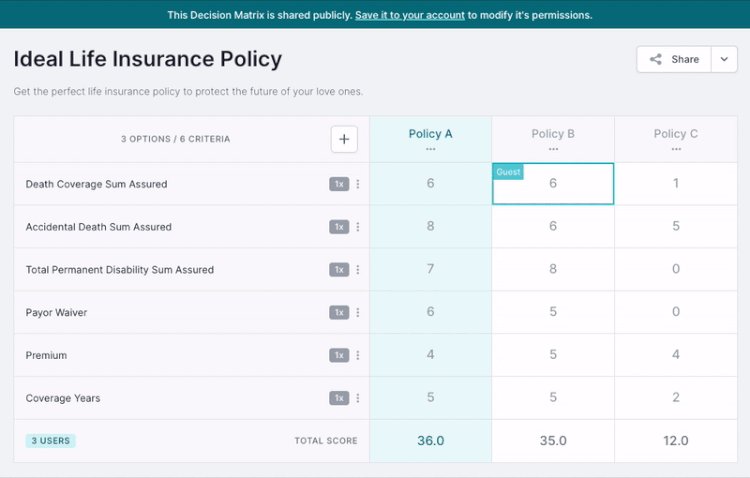
With collaboration enabled, I figured it’s a good idea to be able to track the activity of each collaborator in real-time. The ability to see others focus on the matrix will help guide discussion and make sure everyone is on the same cell.

There is also an indicator for the number of active users at the bottom left corner of the matrix. All these are powered by Phoenix Presence, an amazing piece of technology that’s built into the Phoenix Framework. In fact, it was so easy to setup that I actually spent most of my time messing with the UI instead.
Fun Fact: To make the GIF above, I learned that in Mac OS X, you can record your screen by pressing Command + Shift + 5. You can select the area you want to record too. Then I converted the .mov file to a GIF with EZGIF.com.
Logo and Favicon
As the application continue to mature and improve, I figured it’s about time to get a proper logo and favicon done. I engaged my sister, who is a designer to help design a logo that’s simple and professional.
We decided to retain the existing color palette of the application to reduce changes required. The concept is to mimic paper with the fold of the arrow. Traditionally, you’ll work with a decision matrix on paper and the arrow signifies that the aim of the matrix is to find a way forward.

I also wanted a logo so I can have a proper favicon for the site. I used Favicon Generator to generate all the favicon sizes for different platforms and the relevant code needed on the website. The site also helps you verify that your icons are setup correctly for the various platform. An alternative would be Website Planet’s FavIcon Generator which includes a gallery you can pick from.
Recap of the journey after feedback
- Enable Guest Mode to allow anyone to quickly build a matrix.
- Collaborate on a matrix by making them publicly editable.
- Users activity on the matrix is tracked to help with collaboration.
- New logo and favicon!
At this point, I feel the application have reached a milestone that I’m quite proud of for now. I’ll continue to collect more feedback and take some time to figure out what to build next.
I hope you enjoyed the series so far and hope to continue join me in the next phase of the journey. Subscribe to my blog below for future updates.





Comments