This article is the 2nd part of a series on my journey building Ruminate.io. Go here to start at the very beginning of the series.
After building the main user journey for Ruminate.io, I focused on getting it ready for its Alpha release. The objective of this release is to gather feedback from others using it so I can decide where to take it next.
As you can see on the screenshots below, I marked the non working parts of the app as coming soon so I can get the app out the door quicker.
User Authentication
Up until this point, there was no notion of a user in the app. It was time to decide which authentication library to use to allow user to create accounts and login into the app.
There was quite a few factors I considered. I needed to weigh between speed of execution, future needs and features set. This was a perfect time to build a decision matrix and I did. I went with the phx_gen_auth library and would recommend anyone building a Phoenix app to give it a try.
Email library & service
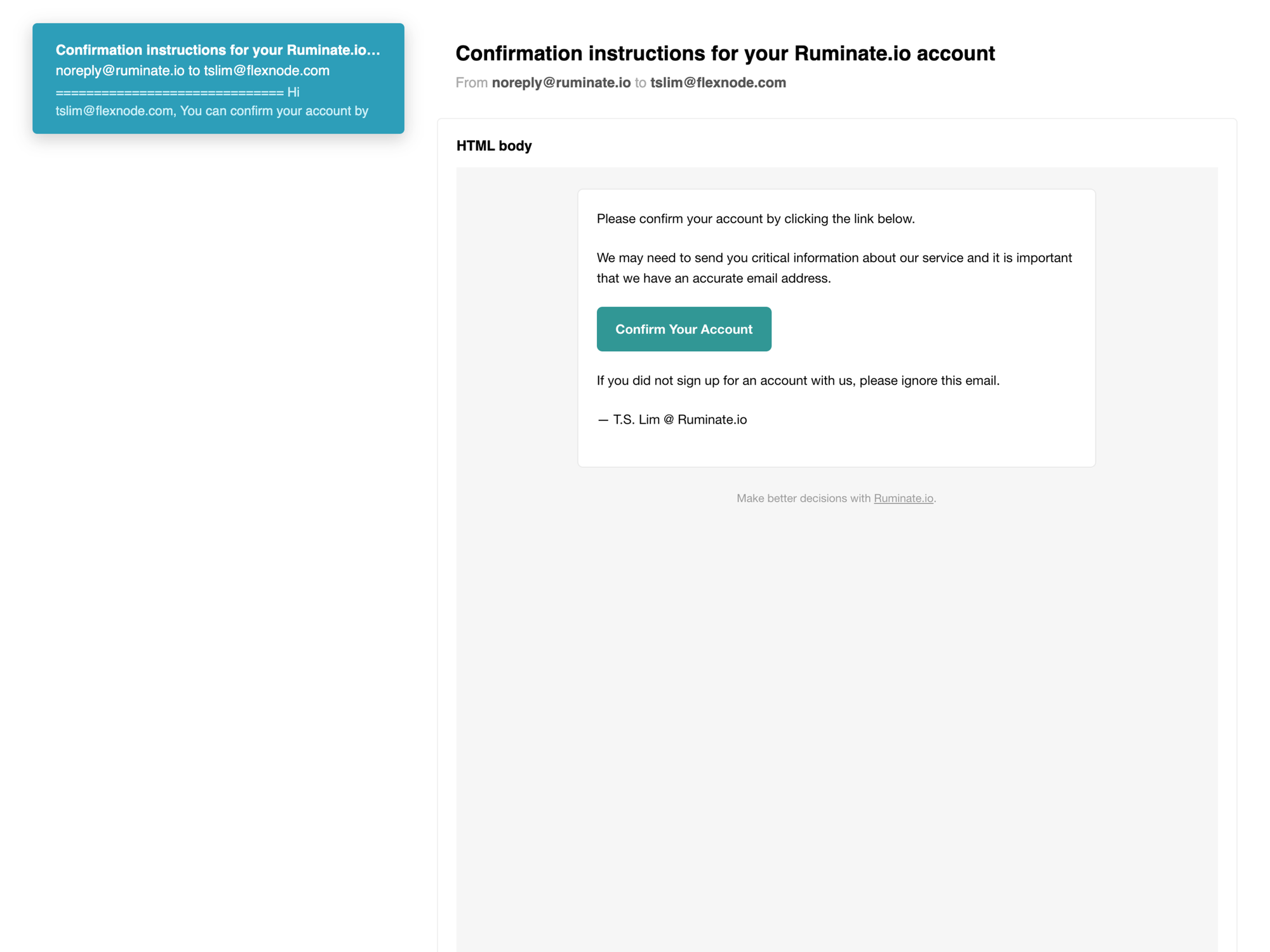
The next thing I needed to decide was which email library and service to use to send registration and confirmation emails to users. Because I’m too cheap to spend on emails at this point, I went with SendGrid which has a free tier.
This meant that whichever email library I choose will need to support SendGrid and I also wanted to an easy way to preview email locally in order to style them. I settled on the amazing Bamboo library from Thoughbot. The built-in local mailbox makes my life so much easier when I’m trying to style the emails.

For those of you who may not be aware, styling HTML email is a nightmare. Email clients are much more annoying than web browsers so you had to resort to inlining your CSS. And yes, you would also need to use tables to layout your elements like in the 90s. Thankfully, there are some templates available online to make this more manageable.
Continuous Integration & Testing
While I was building the app, I’ve been writing unit tests and skipped the integration tests for later till the user journeys are locked down. As I mentioned in my article on LiveView, writing integration tests is actually quite enjoyable.

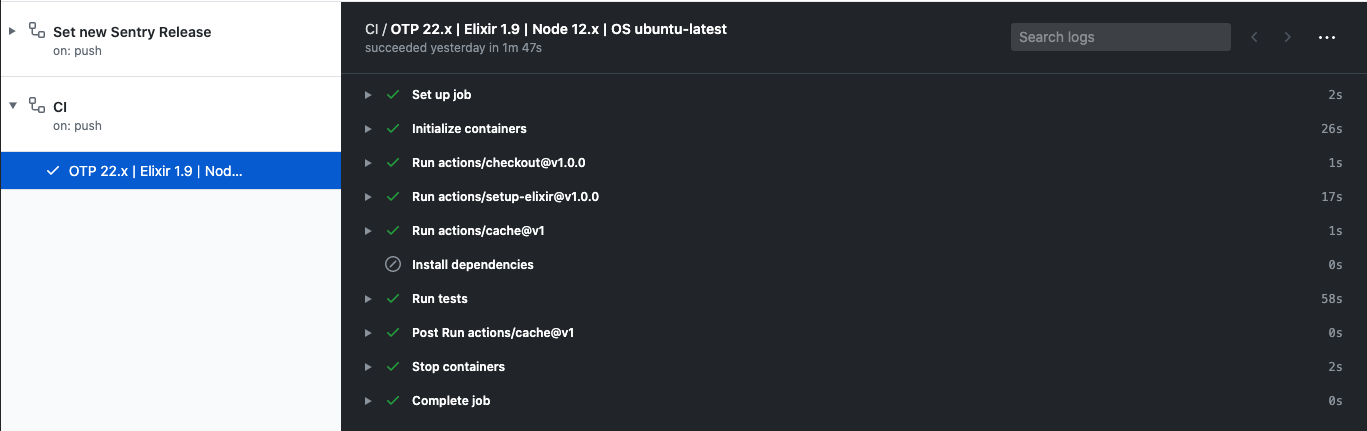
I also setup GitHub Actions to automatically run my test suite when I commit. Here’s the link to action to setup the CI actions on GitHub for Elixir and Phoenix app. It’s a really powerful feature that can help automate a bunch of stuff in your workflow.
Error Tracking & Monitoring
Some of you may have noticed from the screenshots above that I also used GitHub actions to set up a new Sentry.io release. It’s an application monitoring and error tracking service that supports Elixir and have a generous developer tier for early stage applications.
Services like these help you track errors and provide more information on what went wrong so you can fix them. I also installed the Phoenix LiveDashboard to monitor the application in real-time.
Deploying to the cloud
Finally, it was time for the application to go live on the cloud. There are quite a few options to deploy Elixir applications these days so naturally I built a decision matrix to help me decide.
It was pretty close between the options considered. At the end, Render.com edged out because it’s really easy to setup and had just enough of the relevant features for my needs at the moment.
Time for Feedback
With Ruminate.io finally live, I can now proceed to gather feedback from a small number of test users. I managed to hit this milestone after a month of development. Considering it’s my first time working with Phoenix LiveView, I think it’s not bad.
Now will all the foundational pieces in place, it’s time to focus on learnings from real users and pivot the app as needed.
Recap of the journey towards alpha
- Implement user authentication (phx_gen_auth) to allow user to register and login into the app.
- Setup email service (SendGrid) and library (Bamboo) to deliver registration and confirmation emails.
- Setup Continuous Integration on GitHub Actions.
- Setup Sentry.io for error tracking.
- Deploy app to Render.com.
In the next instalment, I’ll be sharing the learnings from the alpha test users trying out the app. I hope you found this article useful and any feedbacks are welcomed. You can also subscribe to my blog to be notified of future updates.





Comments